If you are developing a NES game, and want people to play it, asking them to download a ROM, install and emulator, and run it might be too much to ask. People expect to be able to play a game right in their browser.
Here I will outline how to embed an NES emulator (JSNES) right on your itch.io page so that user can play you game without downloading anything!
Update: September 30th, 2021
Touch support added for mobile!
In addition to that, everything covered in this article is now packaged up into a single, configurable package here:
https://github.com/ninjadynamics/ninjapad
If you are unsure of how to get that onto itch.io, skip to the bottom of this article!
Update: April 21st, 2021
When I originally wrote this article, I didn’t have gamepad support, but I do now! I also didn’t upload the final sample for some reason. Well, here is the version I uploaded to itch, with full gamepad support. You basically just need to replace the *.nes ROM and update index.html to point to that ROM. This is the ZIP that I uploaded to itch.
Example: from_below_2020_09_16_v_1_0_0
A couple unresolved issues to start:
- Currently doesn’t support game pads. It looks like this would be possible by editing the nes-embed.js we will talk about in a moment.
- JSNES is not a very accurate emulator, so this may not be the best showcase of your game. Down the road I hope to look at getting a more accurate emulator working, but JSNES has the advantage of being very easy to get working!
Huge thanks to Nallebeorn, who offered guidance on how to get started with this, and his itch page for his game Nalleland is what a lot of this code is based on.
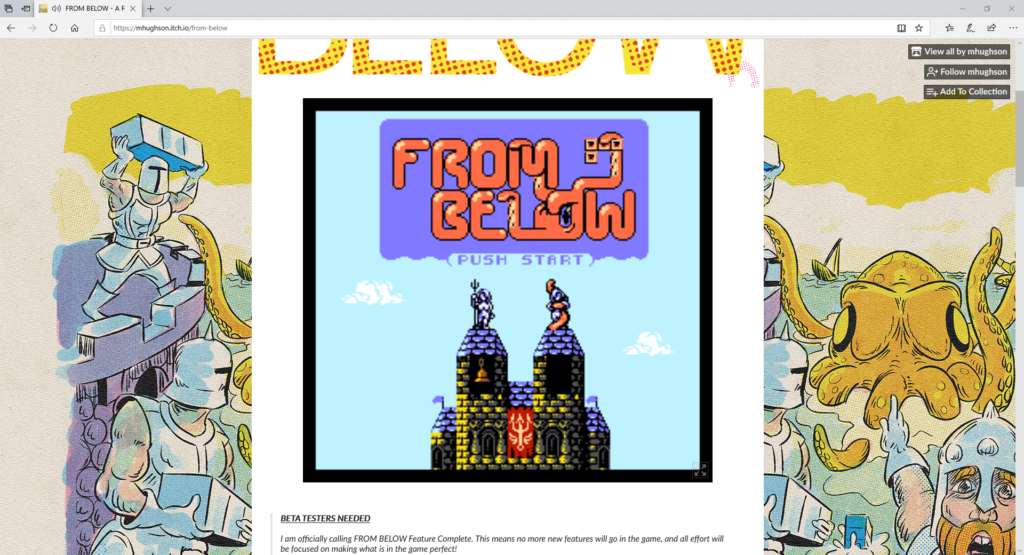
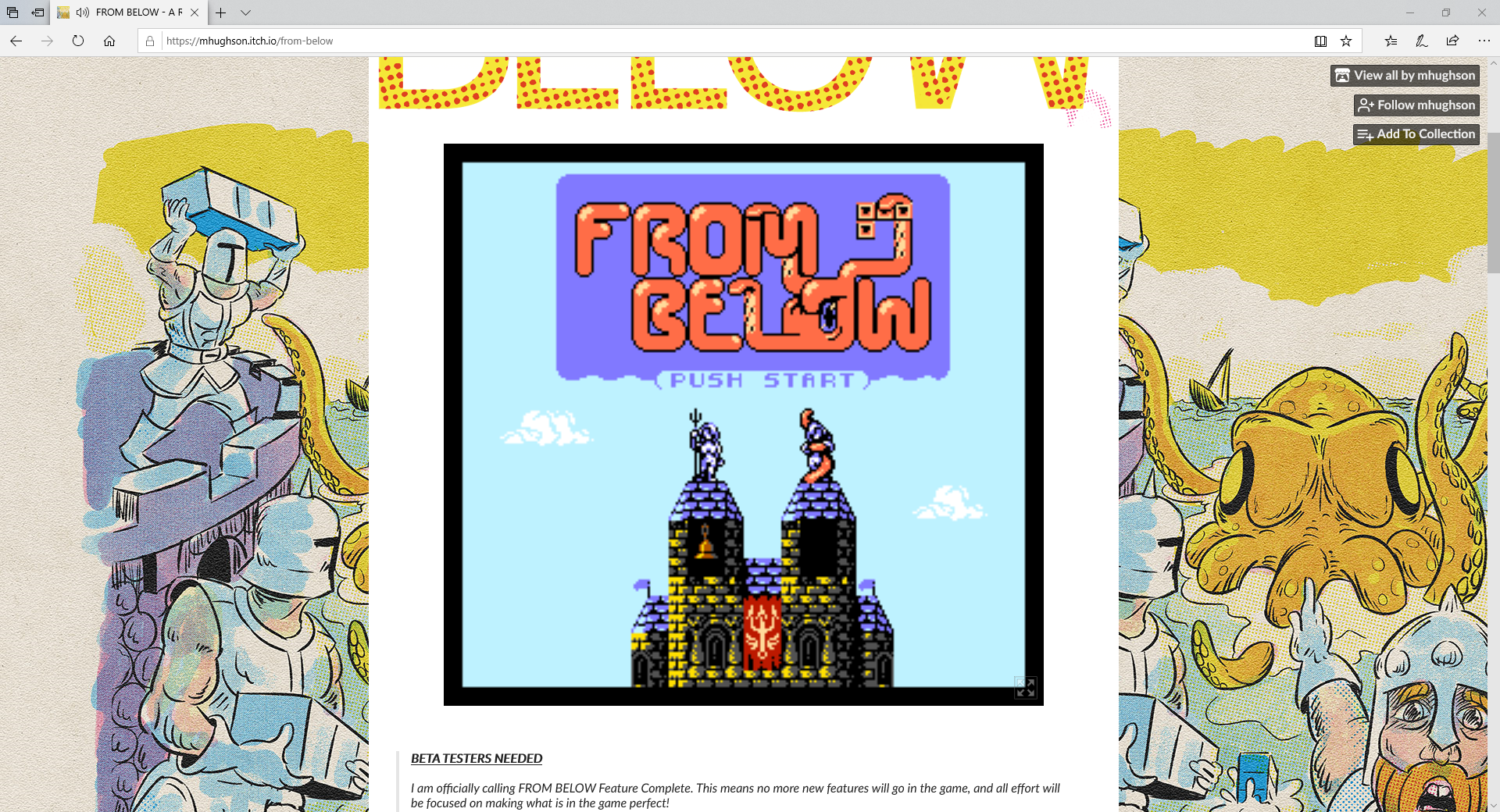
First off, a demonstration of the end result. Go to https://mhughson.itch.io/from-below and you will find my game From Below, running in the browser:

You should see a pretty standard Itch.io page, with the addition of a playable NES game near the top! I also include a traditional .nes file at the bottom for anyone wishing for the more traditional experience.
Now, time to get your game playable on Itch too!
Get JSNES
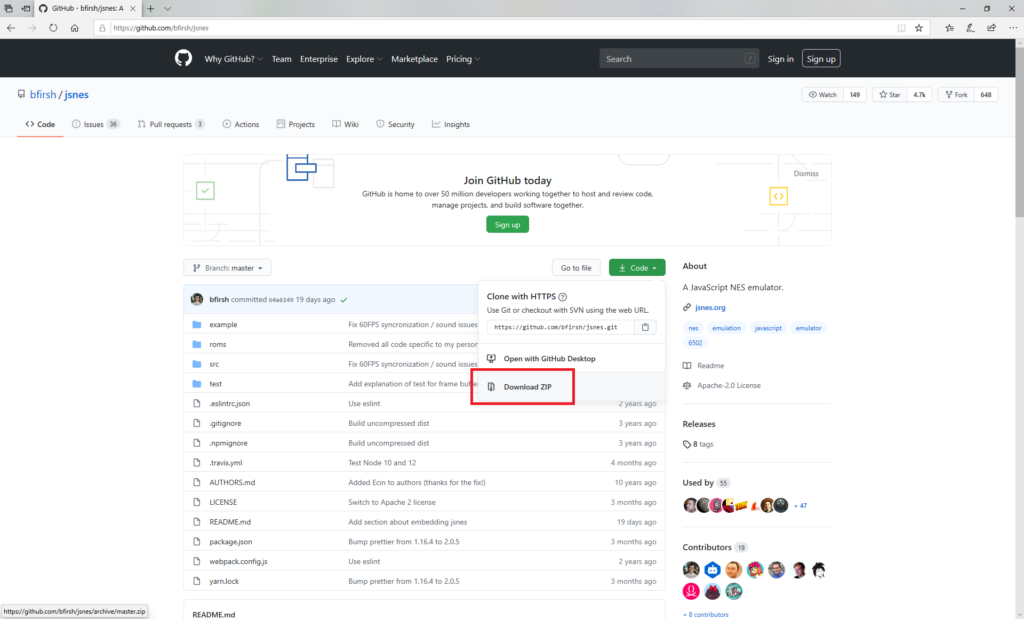
Go to https://github.com/bfirsh/jsnes and download a zip of the JSNES source (don’t work you don’t need to build anything).

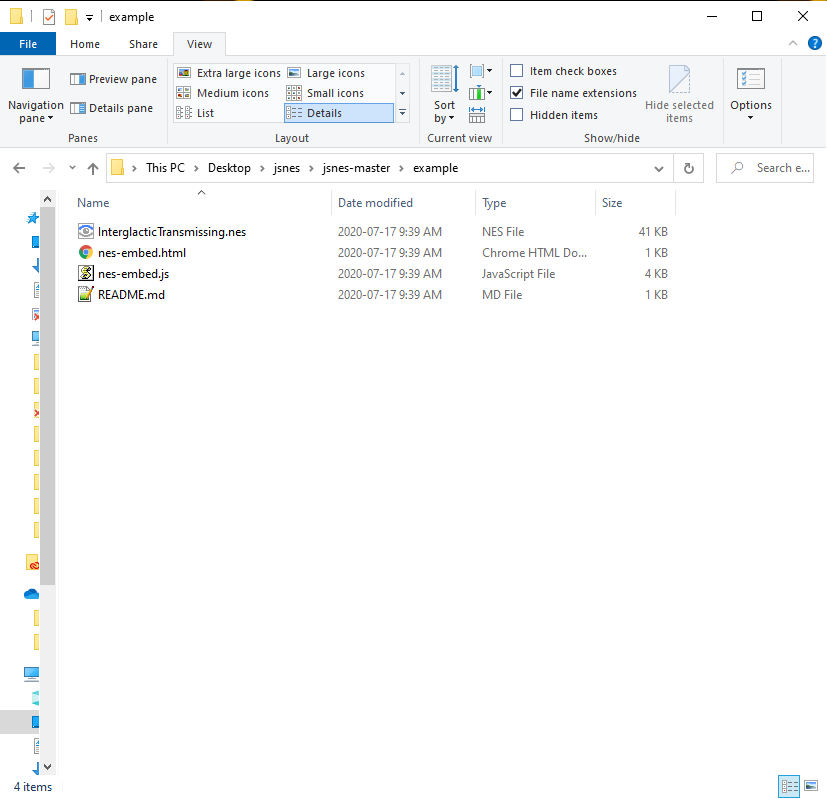
Once this is downloaded extract it somewhere, and navigate to the example folder. This is all we are really interested in.

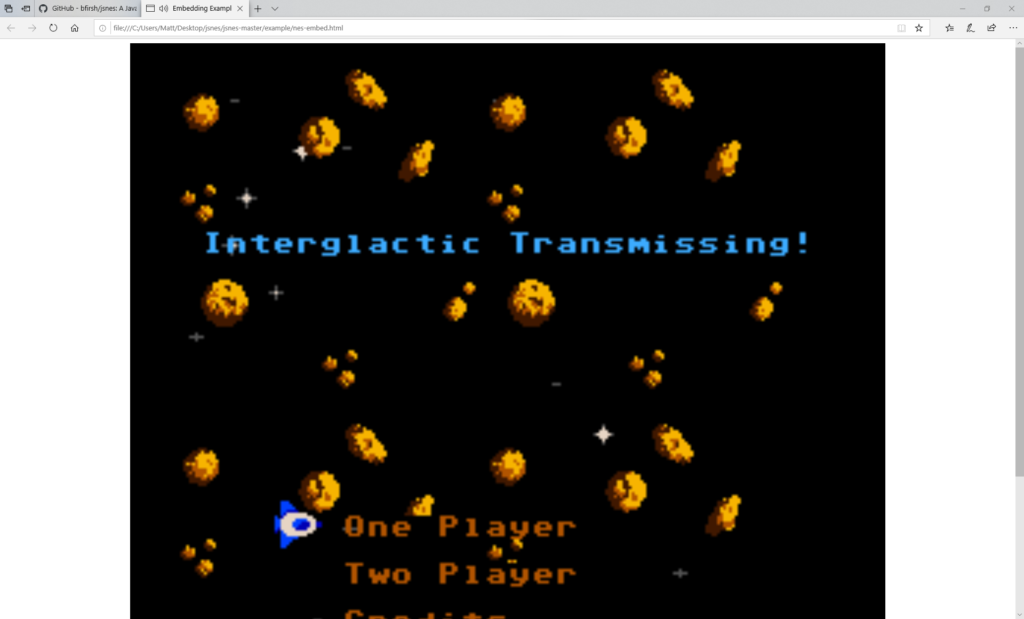
In that folder is basically everything we need to get your game running in browser. If you open “nes-embed.html” you can see it already is able to run the sample ROM, “InterglacticTransmissing.nes”.
Important:
Most browsers will not allow this to work out of the gate.
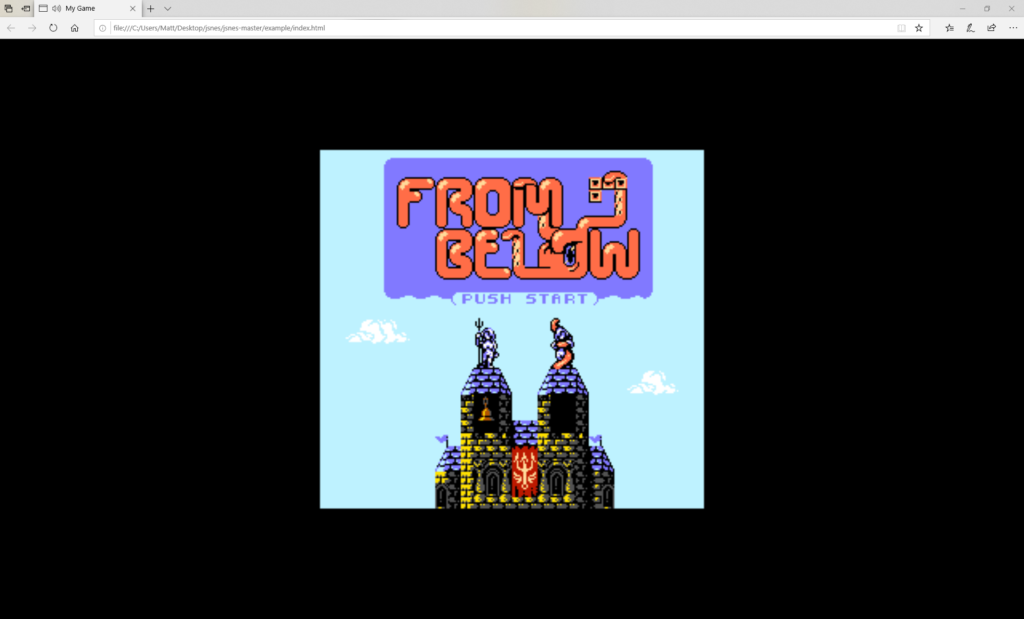
For example, if you load this in Chrome, you will just get a black box on screen. If you check the output in the developer tools you will see:
Access to XMLHttpRequest at ‘file:///C:/Users/Matt/Desktop/jsnes/jsnes-master/example/InterglacticTransmissing.nes’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https. nes-embed.js:116 Error loading InterglacticTransmissing.nes: InterglacticTransmissing.nes:1 Failed to load resource: net::ERR_FAILED
You can google that error and find how to adjust your browser settings, or like me, just run it in Microsoft Edge, which does not block this content.
However, this is only an issue when running locally. It works fine on a web server.

For now we will continue to use the example game. I will go over how to update it to use your game later in this tutorial!
Itch.io is going to expect 2 things:
- Everything to be packages into a single ZIP file.
- A html file named “index.html”.
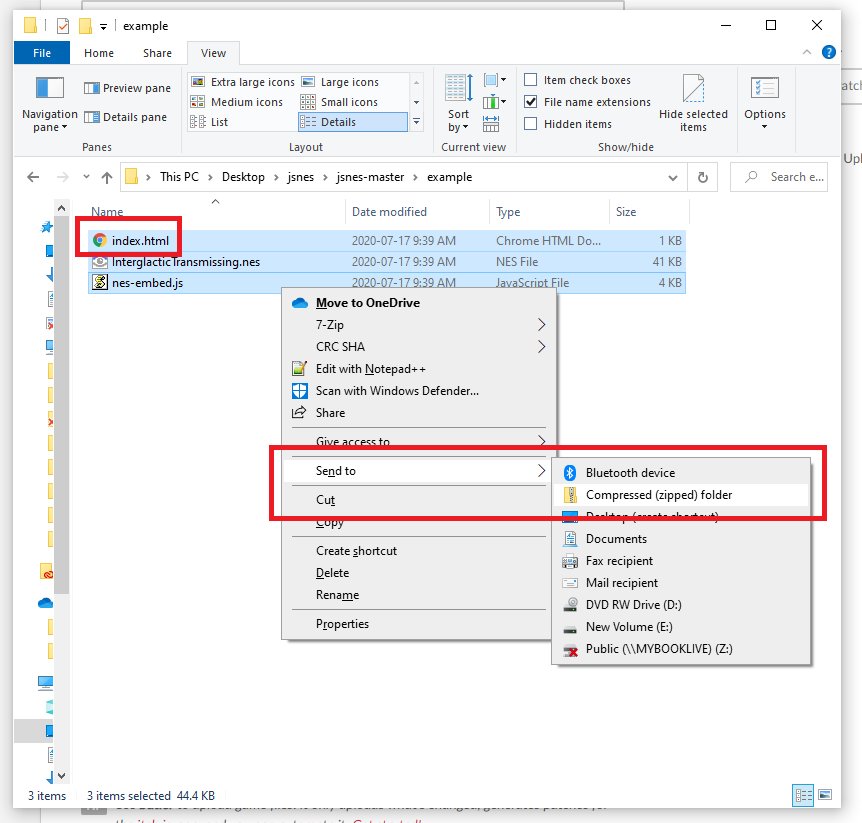
So with that in mind, rename embedded-example.html to index.html, and select all of the files in the folder, right-click, send-to Compressed (zipped) folder. You can also delete the readme file as well; it is not needed.

Upload to Itch.io
On your Itch.io project page, you need to do a few things.
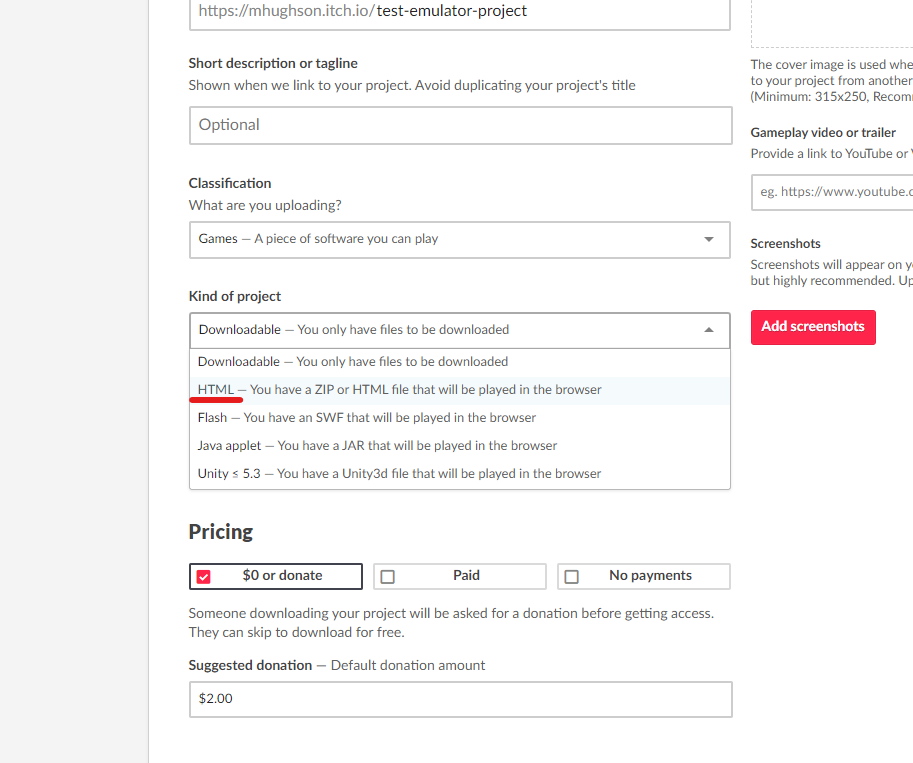
Change the “Kind of Project” setting to HTML:

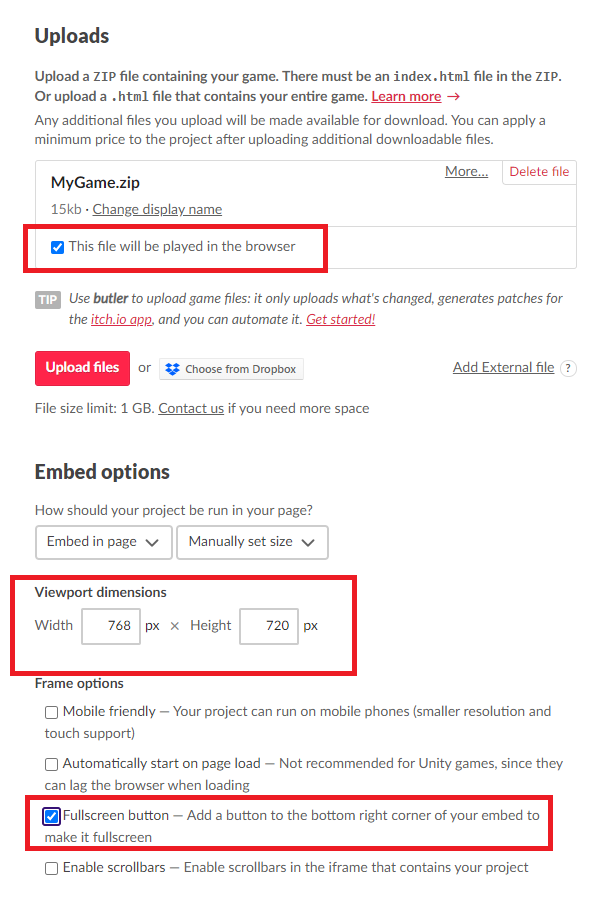
Once you do this, the “Uploads” section of project will change slightly, and you can now upload that ZIP file we created in the previous steps.
You should also adjust the following settings:

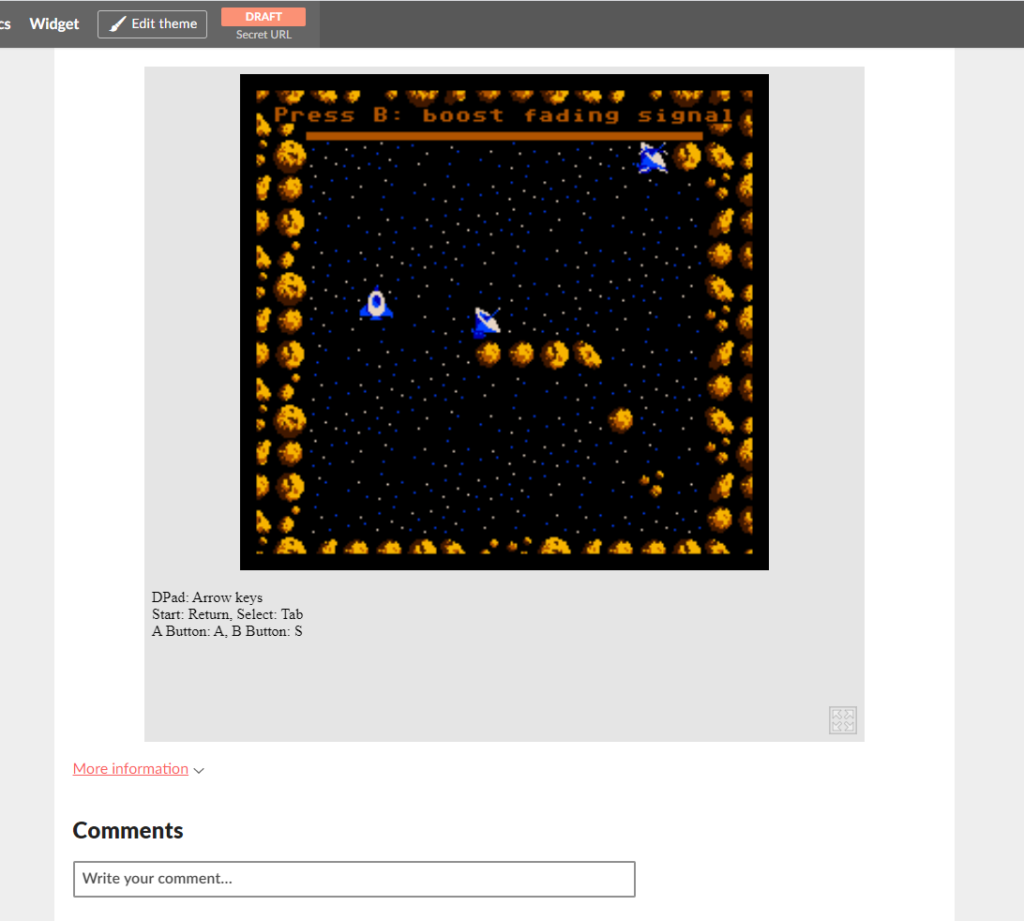
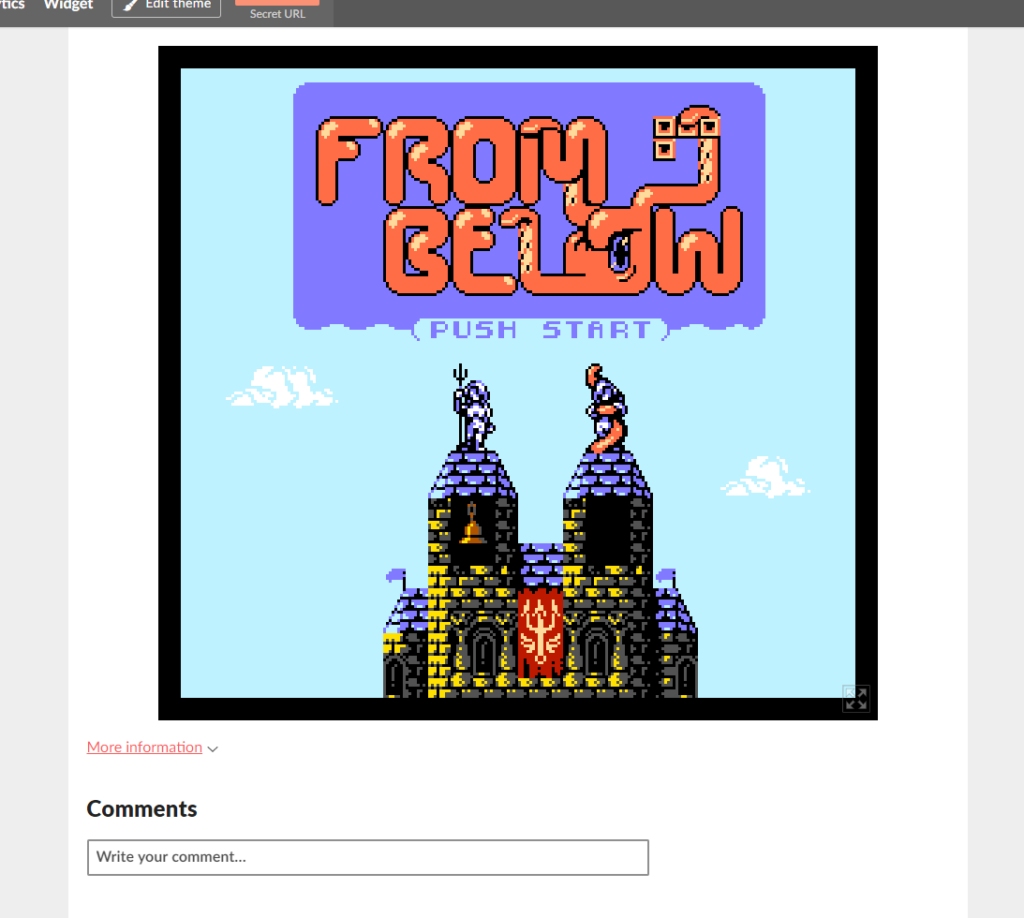
Scroll down to the bottom of the project page, and hit save and preview to see that we now have a running version of the game in the browser!

Final Steps
You will probably notice right away a few issues. Most notably is that when you press a keyboard button UP or DOWN the whole page scrolls. It also isn’t laid out very nice, which a big border around the sides.
And of course, it’s not your game!
We’ll fix all that now.
Go back to the examples folder on your local computer.
First open index.html in a text editor, select all, and replace all the code with this:
<html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>From Below</title> <script src="https://unpkg.com/jsnes/dist/jsnes.min.js"></script> <script src="nes-embed.js"></script> <script>window.onload = function () { nes_load_url("nes-canvas", "from_below_2020_07_11.nes"); }</script> </head> <body> <style> body { margin: 0; padding: 0; background-color: black; } .nes-div { width: 768px; max-width: 768px; height: 720px; max-height: 720px; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; } canvas { image-rendering: optimizeSpeed; image-rendering: -moz-crisp-edges; image-rendering: -webkit-optimize-contrast; image-rendering: -o-crisp-edges; image-rendering: crisp-edges; -ms-interpolation-mode: nearest-neighbor; image-rendering: pixelated; width: 100%; height: 100%; } </style> <div class="nes-div"> <canvas id="nes-canvas" width="256" height="240"> </canvas></div> </body></html>
I’ve highlighted 2 lines that you should update to point to your game information: the title of the game, and the .nes file (which you should now put in the example folder in place of the sample ROM.
Next, you are going to replace the nes-embed.js file with a new one: nes-embed
Run it locally again to make sure everything is good.

Once again, grab those 3 files and create a new zip and upload it to Itch!
Hit Save and check it out. It should now be your game, with nice layout, and no input issues!


Test
Hi Matt,
This game looks great. I can’t wait to try it out. I’m wondering – have you made digital cover art for it yet?
My NES emulator of choice is my NES Classic. It’s the closest thing to the real hardware for me. It would be great if you could provide a 7×5 image so when I’m browsing it will have box art as it sits between Flintstones and Galaxy 5000.
I would really appreciate it.
Thank you!
Hi M.Savage. I have added the cover art to the download section on Itch:
https://mhughson.itch.io/from-below
Let me know if there is anything I can do to make it easier (format, size, etc).